√100以上 wordpress 背景 画像 293454-Wordpress 背景 画像
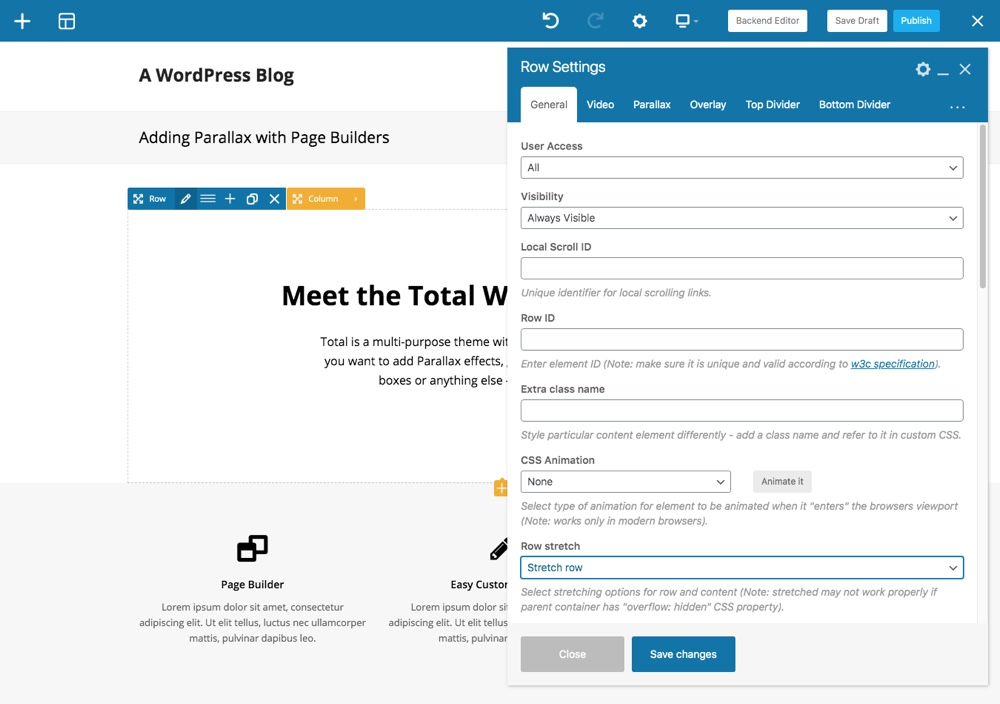
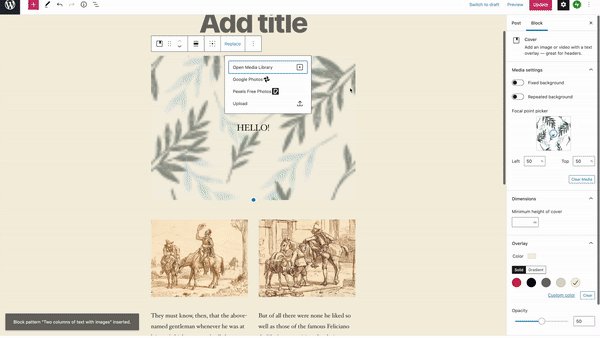
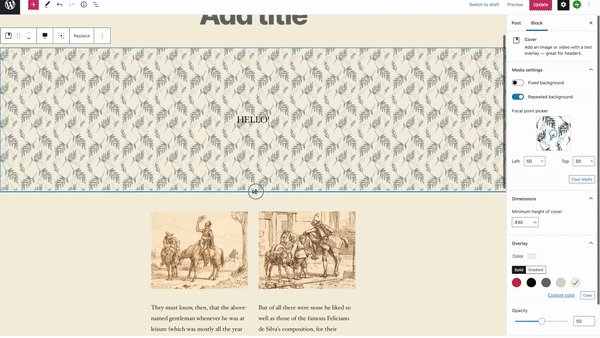
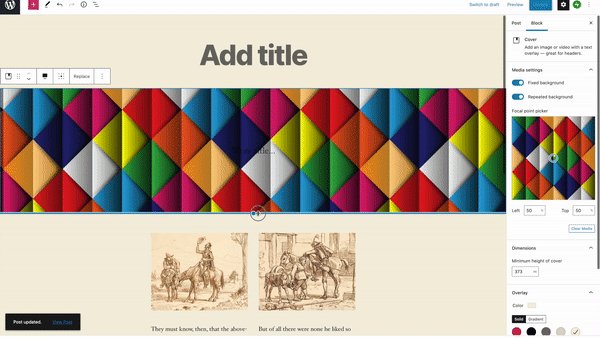
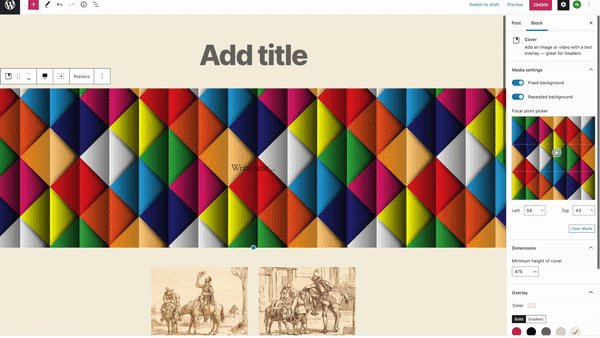
WordPressで任意のページに背景画像や背景色を設定できるプラグイン 更新日:年6月26日 WordPressで任意の記事やページに、ユニークな背景を設定したい! という人は必見です。 背景を個別に設定できるプラグインや、手動でカスタマイズする方法を解説します。 基本的にプラグインより、手動でCSSやPHPを編集してカスタマイズした方が、自由度は高いです · 背景画像に重ねる色や、透過率も設定できます。右側のパネルに表示されている「オーバーレイ」から任意の色を選択し、「背景の透過率」のメーターで透過率を調整します。 年5月21日 WordPressで画像 · 水玉背景を画像で作る場合、サイコロの2の目のような画像を作ります。 マルの色を好きな色にしておきます。 1枚でOKです。 枠線は無しで。 透過にしておきましょう。(ドラッグだけでOKのおススメ透過サイト:removebg)

魅力的なwordpress背景画像 Stunning Background Images To Use In Your Wordpress Website For Free Designdevelop
Wordpress 背景 画像
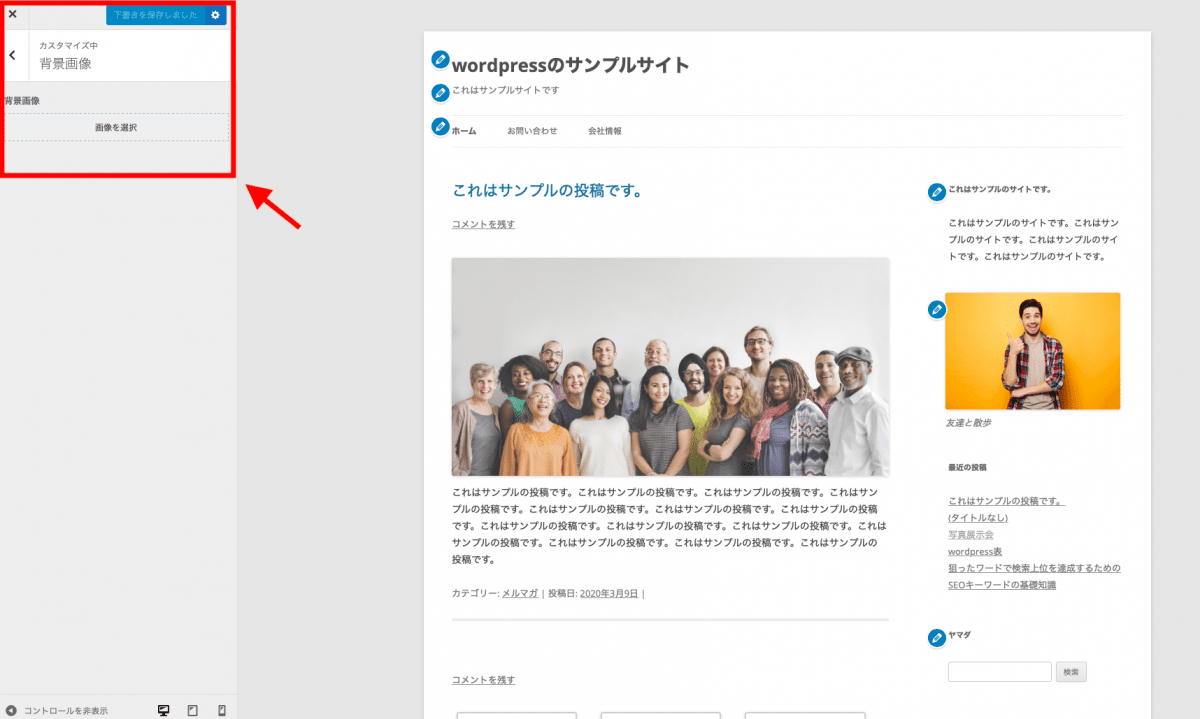
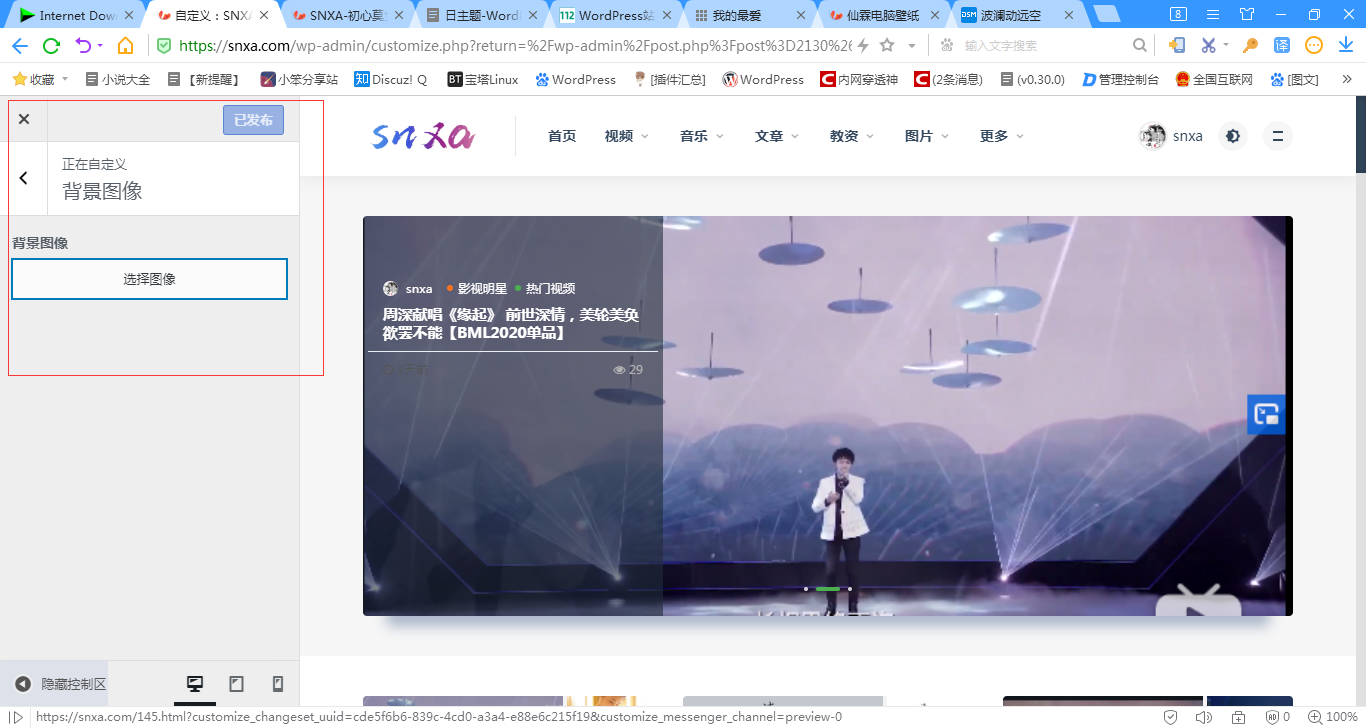
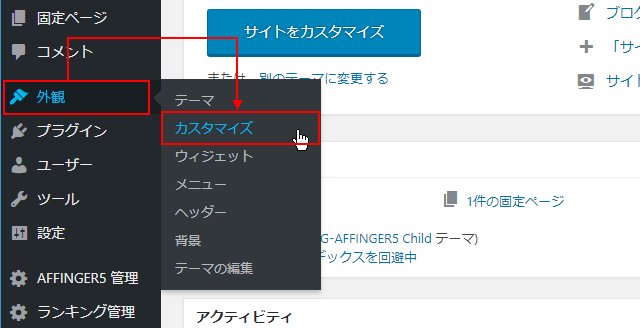
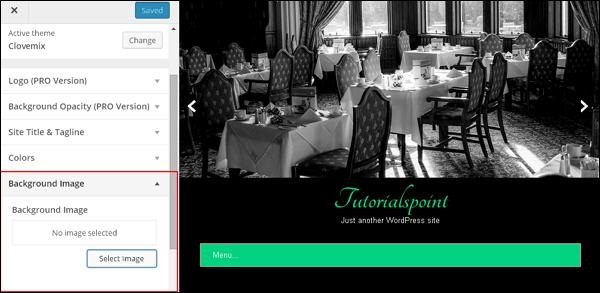
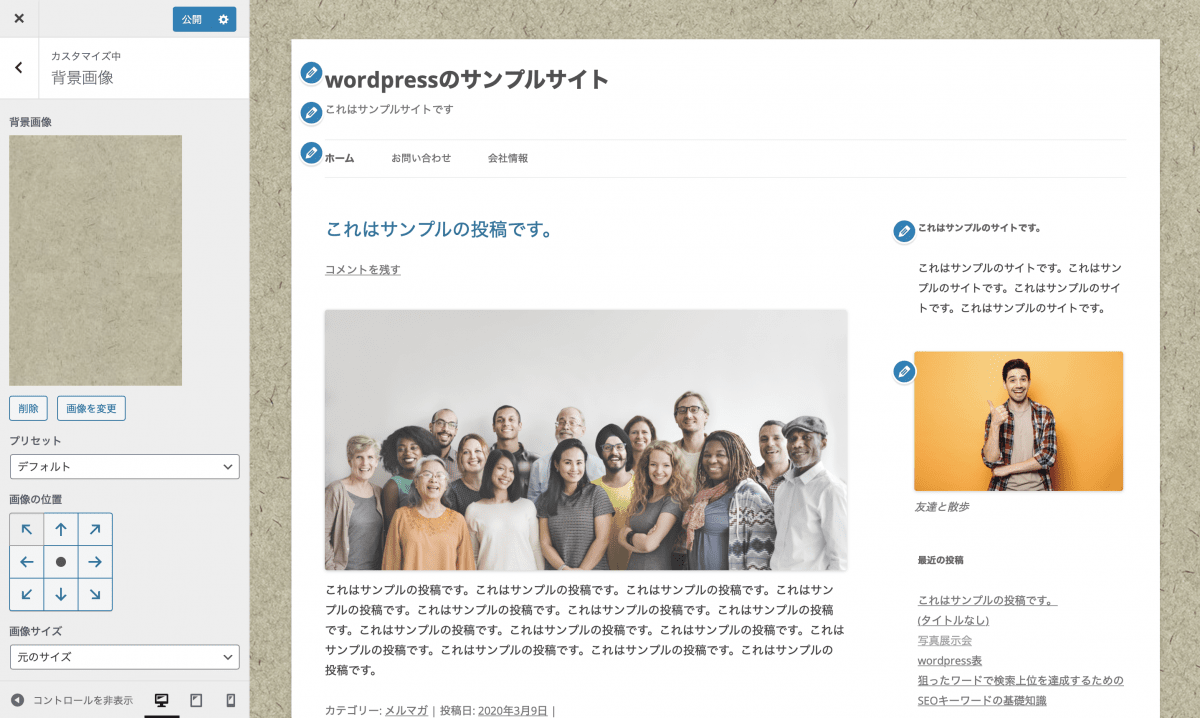
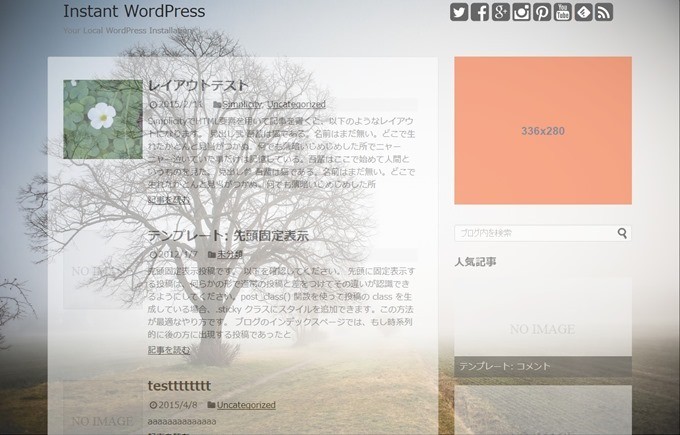
Wordpress 背景 画像- · ファーストビューの画像設定は、画像として表示する場合と背景画像として設定する場合で表示が大きく変わります。 背景に設定しない場合 画像を背景にする というチェックを外してください。 そうすると、画像リ · WordPressの設定でサイト背景を画像に変更するには、管理画面の 外観 - カスタマイズ - 背景画像 より指定できます。 CocoonもSimplicityもこれで対応 画像を選択 からメディアが立ち上がり画像を選んだり、アップロードして背景を決めたら以下のような指定が可能です。




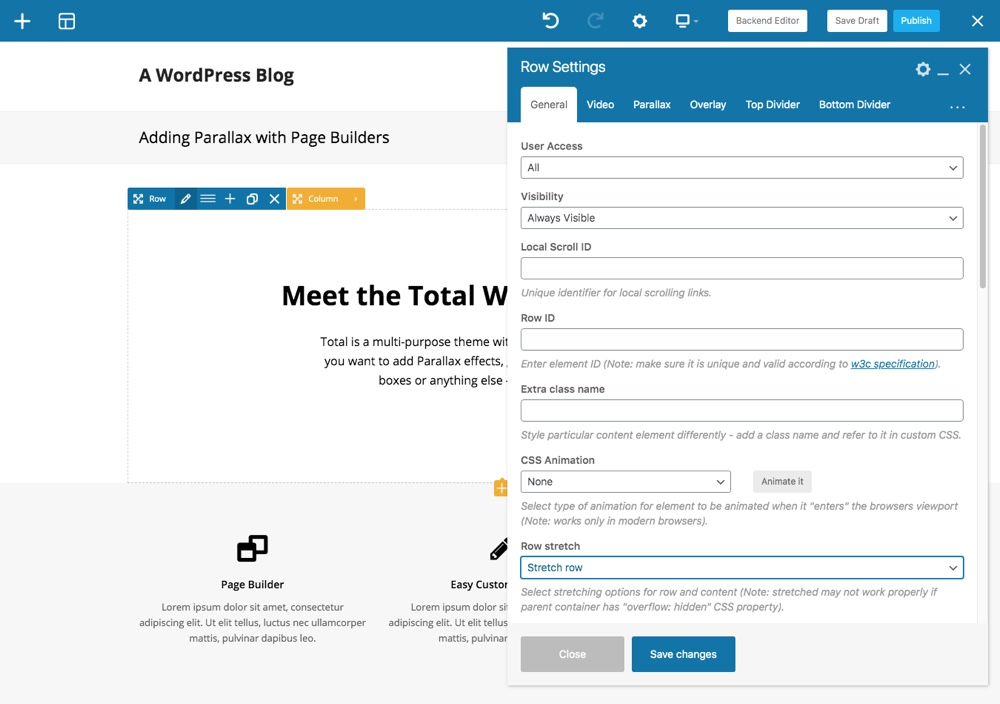
什么是视差效果 为什么和如何在wordpress中使用它 Wp建站
%値で指定背景画像が表示される領域の左上からの距離を、横方向と縦方向の順で、%で指定します。 例えば、backgroundposition % 40%;CSSで背景色や背景画像を設定する方法は「 CSS 背景プロパティbackgroundの使い方まとめ 」をご参照ください。 クラシックエディターの場合でも同様にHTMLで背景画像をアップロードする / 背景色を選ぶ – WordPressマニュアル メニュー「外観 >
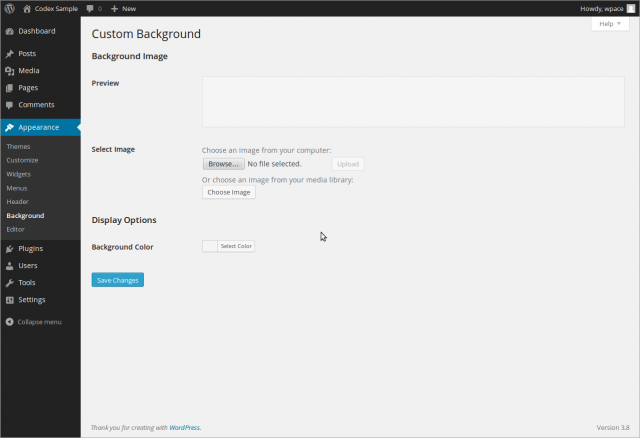
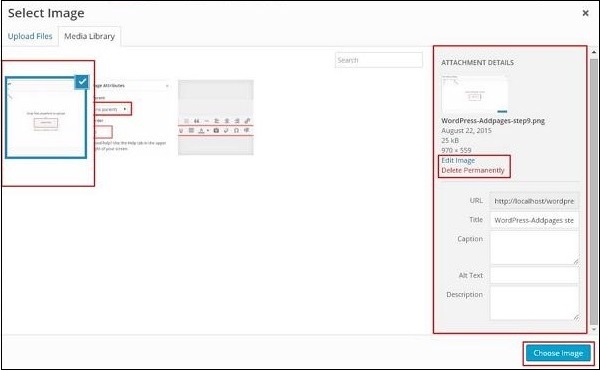
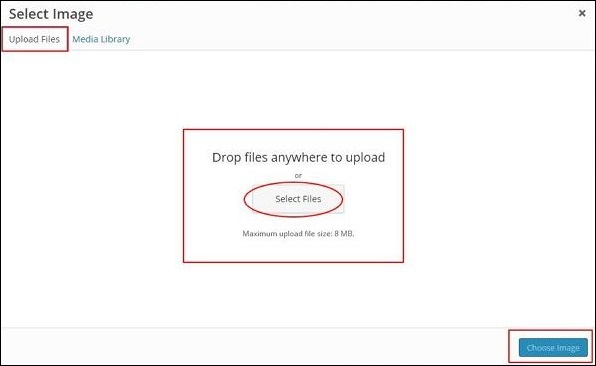
WordPressで画像を挿入するためには、コンピュータ内の画像をサーバー(WordPressをインストールしている場所)に転送する操作が必要です。 ここからは、コンピュータ内の画像をアップロードします。 操作方法は、次の2通りがあります。 ドラッグ・アンド・ドロップ ファイルを選択 手順31:「 ドラッグ・アンド・ドロップ 」でアップロード アップロードしたい · Google PageSpeed Insightsで「オフライン画像の遅延読み込み」の提案内容を確認したら、通常の画像ではなく、WordPressのカバーブロックで挿入した背景画像。通常の対応ではできないカバーブロックの背景画像を遅延読み込み(Lazyload)させる方法を、遅背景」へ 背景画像の管理画面が表示されます。 背景画像はアップロードするか、メディアライブラリから選択します。 背景画像をアップロード 「ファイルを選択」ボタンを押してコンピューターから背景画像のファイルを選択しま WordPressマニュアル はじめてのWordPress。 使い
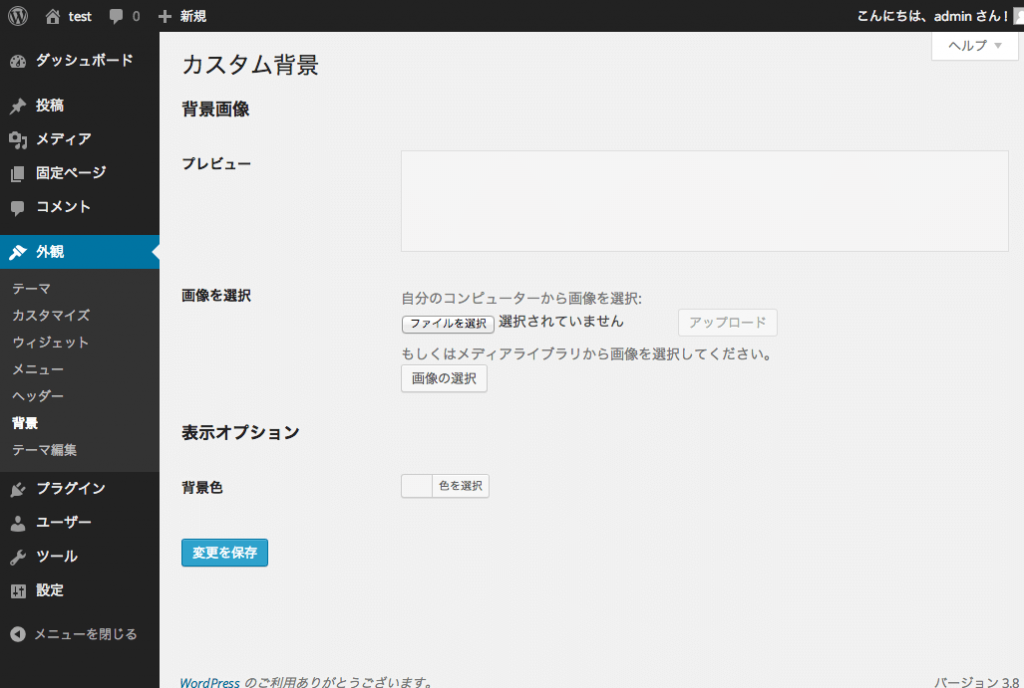
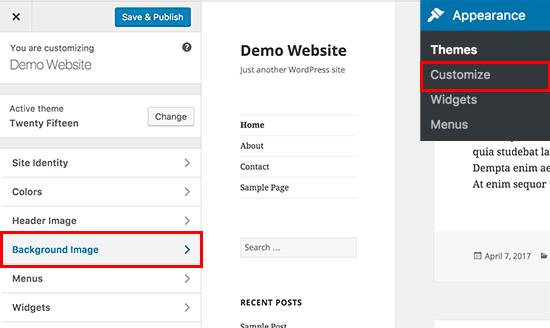
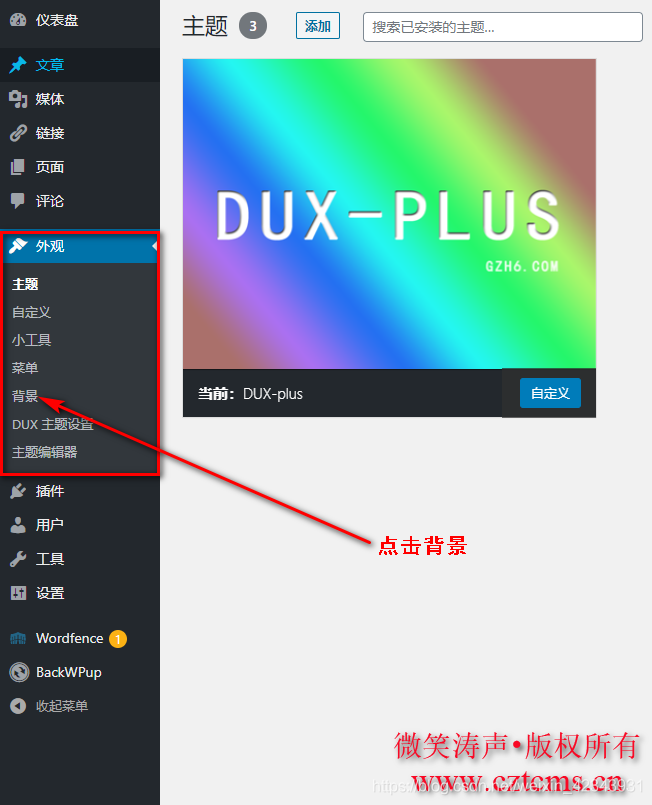
ライトニングの背景画像を設定したい場合はこちらのコードを外観→カスタマイズ→追加CSSに追加するsiteContent {background url(ここに画像のURLを入力する) repeat;}ただし設定画像はパターン画像にすること。ブロックで使っている画像が白の場合、背景と画像の境目に違和感が出る可能性あり。カスタマイザーを開き、「背景画像」をクリックします。 背景画像の選択 「背景画像」の「画像を選択」をクリックし、画像を選択します。 プレビューされます。 「保存して公開」をクリックするまで、保存、公開はされません。 背景画像の表示方法の設定 背景画像の表示方法を選択します。 背景の繰カスタム背景の設定 カスタム背景の機能 背景に 画像やカラーを設定したり 繰り返し/スクロールの有無 の設定も出来ます。 これもWordPress30以上。 WordPress34以上。 管理画面の「外観」→「背景」から 変更します。 カスタマイズ



Wordpress美化 炫酷的动态波浪头部背景效果卡片 千度博客




网站开发 Wordpress修改管理员登录界面背景 Ya科技
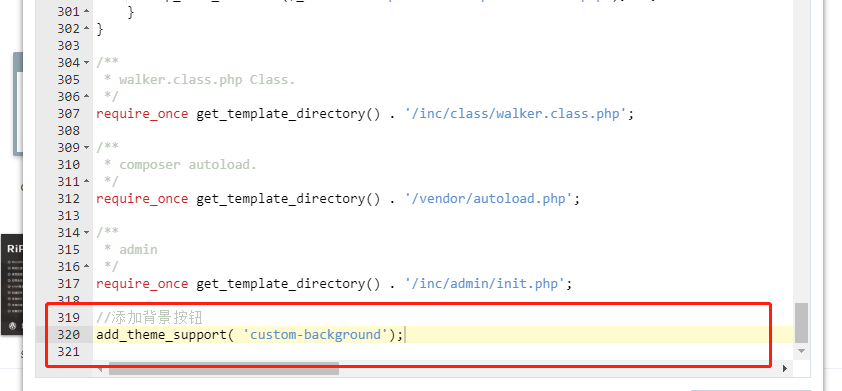
· 背景画像の使い方 WordPress管理画面から「外観 → カスタマイズ」を開きます。 「背景画像」項目を選択してください。 あとは、取得した背景画像を選択し、各種設定を行ってください。 設定を終えたら、「公開」ボタンを押してください。背景画像のurlを「 , 」で区切ってその後に追加し、それと同じ順番でbackgroundattachment 、 backgroundrepeat 、backgroundposition も指定してやります。 背景画像の重なり方は、記入順で左から順に上になります。自分が利用しているWordPressテーマで、背景画像を設定する所が無い! そんな時は CSSで背景の色を設定したり、背景画像を設定する事が可能 です。 back groundプロパティを使用して、簡単に コピペで設定する事が出来ます。




魅力的なwordpress背景画像 Stunning Background Images To Use In Your Wordpress Website For Free Designdevelop



暖色系落叶背景wordpress主题 主题社区
ヘッダー画像エリアに背景画像を変更するには、WordPressの管理画面で、画面左側の「外観」メニューの中にある「カスタマイズ」メニューをクリックして下さい。 「カスタマイズ」の画面が表示されます。 画面左側の「ヘッダー画像」をクリックして下さい。 ヘッダー画像に関する設定画面が表示されます。 ヘッダー画像が既に設定されている場合は「画像を非汎用性の高さから2番の 「文字の位置を変更して画像の上に持ってくる」がおすすめ です。 画像の上に文字を重ねるための仕組みを簡単に説明します。今回はハイクオリティな画像や写真をサクッと見つけられるフリーの画像素材サイトをご紹介いたします。 19/5/18 最新の情報に更新しました。 各サイトの素材の著作権、ライセンス等は更新時点のものですので、活用する際は必ず各運営元でご確認ください。




Wordpress怎么添加背景图片 百度经验




Wordpress使用crayon Syntax Highlighter 自定义文本背景 幺九博客
はじめに ワードプレスには背景設定が用意されており画像を選ぶだけで簡単に背景を表示できるます。 またCSSのbackgroundプロパティを使えば表示方法をより詳細に指定することも可能です。 このページでは、ワードプレスで作ったサイトのページに背景色や背景画像を設定する方法とCSSを用いたカスタマイズについてを説明します。WordPress の管理画面の左メニューより「外観 → 背景」とクリックしよう。WordPressで59万個以上のフリー画像から選んで挿入できるプラグイン WordPressでブログを書いていると、ブログ文章中に挿入する画像探しに時間がかかってしまうことが多々あると思います。 まず、イメージに合う画像探しから始まり、ブログサイズに合うように大きさや縦横比を調節して、アップロードして挿入する・・・ 非常に手間がかかりますね。 また、著作権




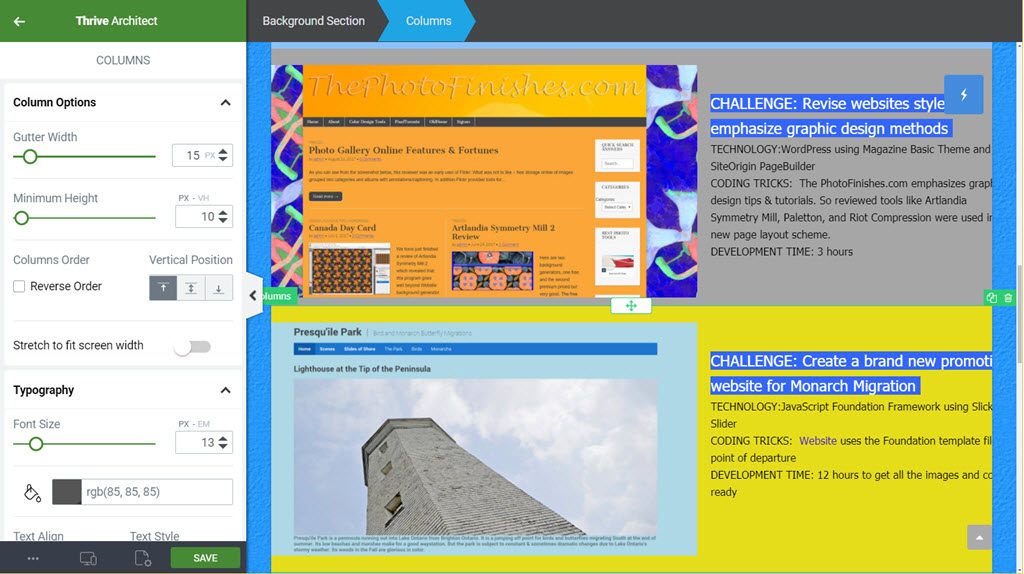
Wordpress 多用途主题 Pagebuilders Wp视觉开发革命 Wptoronto



Ripro主题修改多彩色标签 多彩标签背景 Wordpress标签背景颜色美化 蓝易讯客网
フロントページヘッダー部分の全面画像スライダーが魅力的なWordPressテーマ「Sydney」ですが、プラグイン「Page Builder by SiteOrigin」を導入することで、フロントページ全面をブロックで分かれた複数の全幅背景画像で埋め尽くすことが可能になります。 · WordPressで背景画像を設定するプラグインとは? 19年05月29日 ウェブサイトのトップページの背景に貼られた画像は、ユーザーに大きなインパクトを与えます。 たとえば、ブラウザの全画面に貼り込まれたイメージの上にテキストを乗せるレイアウトは、とてもおしゃれな雰囲気が出せるのです。 サイトのイメージアップに効果的な背景画像を設定する方法を知り · WordPress で投稿または固定ページ毎に背景画像を設定する機能を作成してみました。 プラグインという形で実装はしましたが、あまり需要がなさそうだし、たいした機能でもないので公式ディレクトリへの登録はしない(俗にいう野良プラグイン)つもりです。




Gutenberg 8 6 封面块新增视频背景位置控件 Wordpress大学




魅力的なwordpress背景画像 Stunning Background Images To Use In Your Wordpress Website For Free Designdevelop
· 背景画像を設置します ここでは、PC に保存された画像を サイドバーの背景画像に設定する という wordpress カスタマイズを行います PC の OS は Windows 10 の場合と させていただきます。 この投稿でカスタマイズしているテーマの 「 Twenty Seventeen 」はメインエリア · WordPress で たとえば、ページのロゴにマウスをかざすと表示が変わったり、背景画像をスライドさせたりするときに必須のものです。ただし、JavaScriptを最初から記述するのは相当のスキルが要求されます。WordPressの使い方マニュアル ダッシュボードとカスタマイザーについて サイト基本情報の設定 色の設定 ヘッダー画像の設定 背景画像の設定 メニューの設定 ウィジェットの編集 記事の投稿、編集 固定ページの作成 固定フロントページの設定 テーマの変更



巴彦淖尔做网站 Wordpress的视频背景 何时以及如何将它们添加到您的网站 极简慕枫




Wordpress博客网页js代码动态背景特效 诗梦博客
言語パックを translatewordpressorg (GlotPress) へ移行。 130 デフォルトでアーカイブページの背景を設定しないように変更。 xo_post_background_enable_archive フィルターフックを追加。 1 xo_post_background_style フィルターフックを追加。 110 最初のリリース。




Wordpress 背景 如何在wordpress中添加全屏背景图片 Cumyupx的博客 Csdn博客




Wordpress 使用bing美图作为登录页面背景 Wp酷



Wordpress简洁白色背景个人博客模板shisan




怎么在wordpress中显示随机图片作为背景 Wordpress智库




03 如何改变背景颜色或图片 Wordpress Phoenix Wise




Wordpress の背景画像を設定する方法




Wordpress Wordpressのlatexの背景色について Teratail




無料素材 Wordpressの背景画像にぴったりな高解像度テクスチャー枚セット Switchbox




博客 大熊wordpress




Wordpress添加背景图 Snxa 初心莫负




Zh Cn 外观背景页面 Wordpress Codex



Wordpress做网站标签云字体背景色修改 西安朋朋网络



Wordpress简洁白色背景个人博客模板shisan




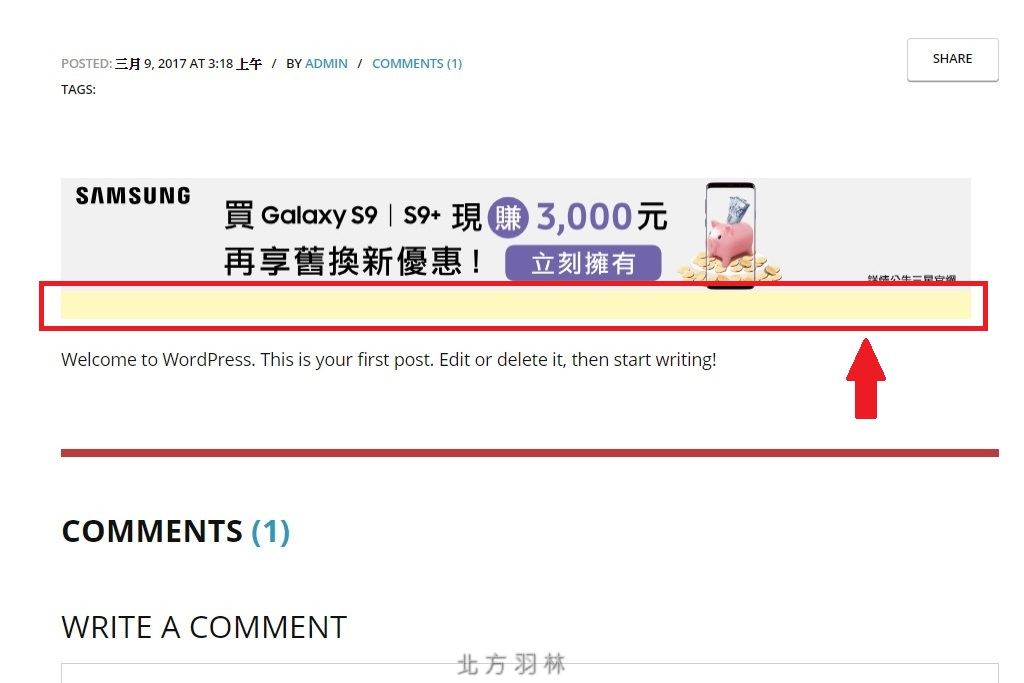
Wordpress Google Adsense廣告周圍出現的淡黃色背景該怎麼移除 北方羽林




Wordpress 壮马




Wordpress 如何在後台自定背景圖 背景顏色 賽門不是門




Wordpress后台开启自定义背景功能 蝈蝈要安静




Wordpress站点添加背景图的两种方法 懿古今




如何在wordpress中添加背景图像 Itbook




图像和视频全屏背景v1 6 Wordpress插件 Wp建站




King Size 全螢幕背景wordpress 主題 Webmart 威瑪創意市集




Wordpress主题wpzt Ava主题业务介绍背景问题 陆壹主题



如何在wordpress博客的背景加上炫酷的鼠标跟随css3动态特效 清泉之家




Wordpress 调用bing必应今日美图做文章或者登录背景 小沨的天空




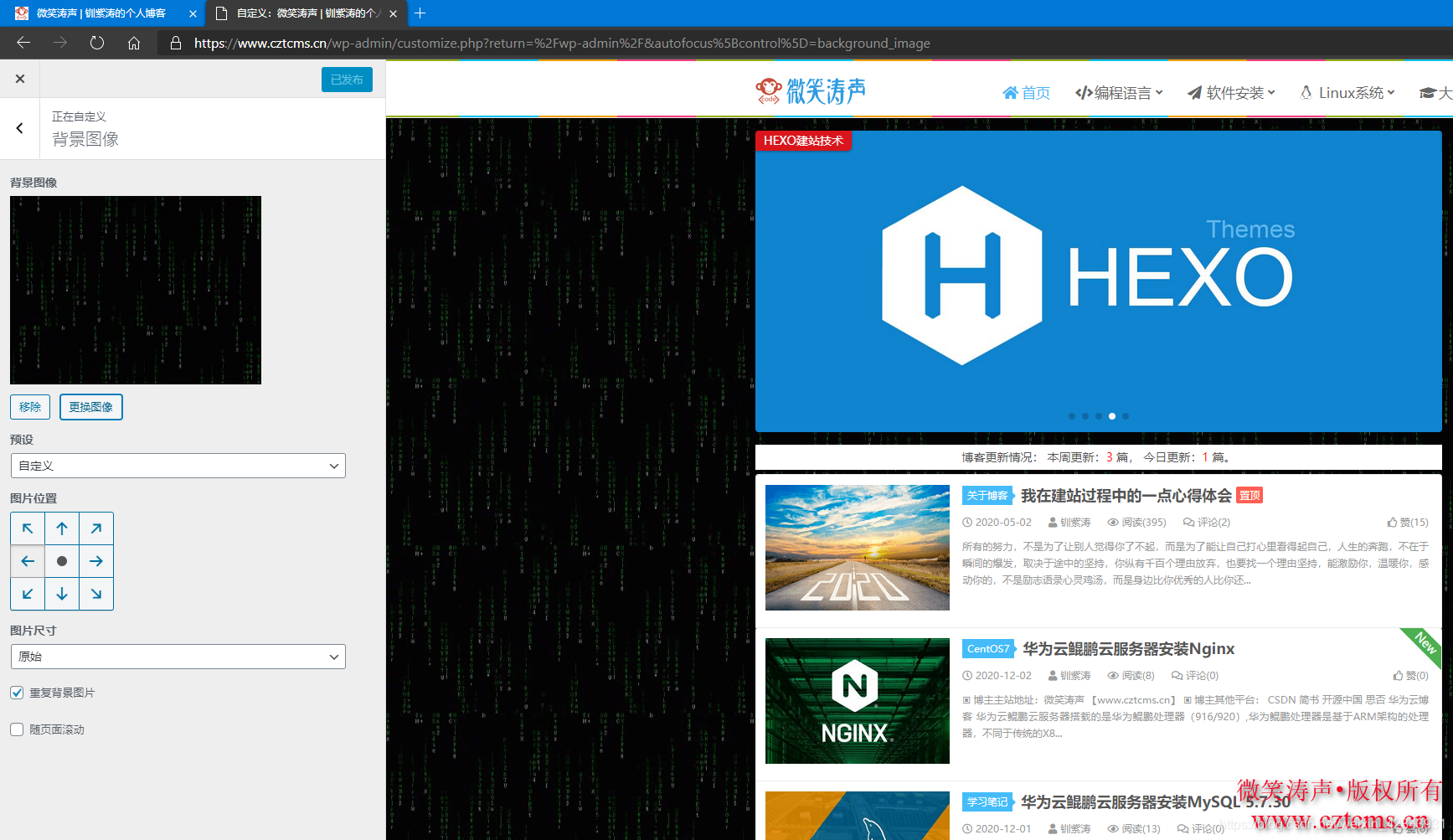
建站分享 Wordpress自定义网站背景图片 微笑涛声 Csdn博客




Wordpress 后台文章列表根据文章状态添加不同背景色 Wordpress大学




Wordpressテーマ ヘッダー画像エリアの背景に画像を設定しテキストを表示する Affinger




Wordpressブログの背景を設定 パソコン備忘録



Wordpress美化 炫酷的动态波浪头部背景效果卡片 千度博客



如何在wordpress博客的背景加上炫酷的鼠标跟随css3动态特效 清泉之家




Wordpress 背景 W3cschool




背景画像をアップロードする 背景色を選ぶ Wordpressマニュアル




如何在wordpress中随机更改背景颜色 Itbook




如何在wordpress中添加背景圖片 老張軟體股份有限公司 原老張的網路行銷軟體俱樂部




Wordpress如何调整网页背景图并对位置进行调整 百度经验



Wordpress背景 Wordpress在线教程




Wordpress背景点线粒子效果教程 Finthon




Wordpress 背景 W3cschool




Wordpress背景特效 给知更鸟主题添加随鼠标变幻的动态线条 王国任的博客 Csdn博客




柒比贰7b2主题标签美化 美化颜色 背景色 鼠标选中的效果给标签云增加七彩背景色wordpress标签美化




主题添加背景 为wordpress站点添加背景图的两种方法 初缘cvps小站




Wordpress如何設定底圖背景 創作者學苑




Wordpress 背景 W3cschool




Wordpress登录界面页面背景图片修改美化 图龙网




Wordpressテーマの背景を動画にするカスタマイズ方法




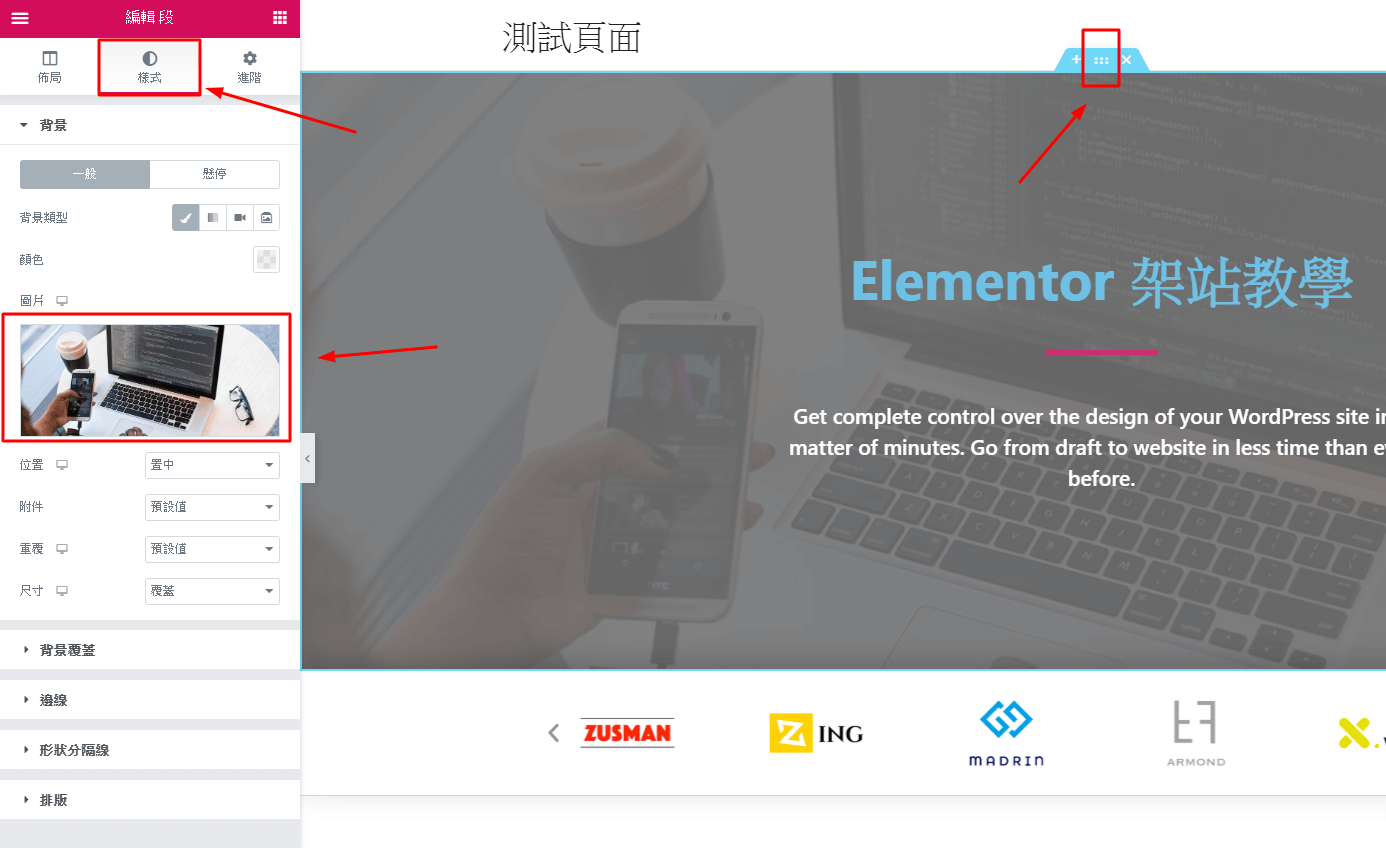
Elementor 架站教學 超好用的wordpress 頁面編輯器




Wordpress の背景画像を設定する方法




Wordpress背景点线粒子效果教程 Finthon




网络教程 如何给网站添加背景音乐 Wordpress如何设置随机播放的背景音乐 Youtube




Wordpress如何設定底圖背景 創作者學苑




如何修改wordpress页面背景 知乎




Wordpress主题背景色切换黑夜模式wp Dark Mode Wordpress迷




Gutenberg 9 2 将成为wordpress 5 6的默认编辑器 站长帮




Wordpress Betheme 主题下如何更改页脚背景颜色 Wordpress花园




Wordpressの記事背景に画像を設定するにはどうすれば良いのか トライアーチ




Wordpress背景 Wordpress教程



Wordpress主题怎样添加背景图片 一聚教程网




Wordpress站点添加背景图的两种方法 懿古今




Conceptly Wordpress主题 Wordpress Org China 简体中文



Wordpress使用技巧 管理员后台界面更换背景色和背景 无忧主机




Wordpress背景点线粒子效果教程 Finthon




什么是视差效果 为什么和如何在wordpress中使用它 Wp建站




Wordpress添加背景图 Snxa 初心莫负



Wordpress 於首頁使用背景影片 足跡資訊行銷顧問 網路行銷 Seo Fb優化 數據分析 網站建置 App開發



Wordpress背景 Wordpress在线教程




Wordpress 客製後台 變更不同狀態下文章列表欄位背景色 鵠學苑



Wordpress主题怎样添加背景图片 一聚教程网




如何在wordpress中添加背景图像 Itbook




Wordpress 插件 Wordpress首页怎么添加背景音乐而且还能自动播放 帮助之家




建站分享 Wordpress自定义网站背景图片 微笑涛声的个人空间 Oschina 中文开源技术交流社区



Wordpress大背景网页设计高清欣赏 55p 5 5 49 50 手机壁纸 电脑壁纸 桌面壁纸 图客网




Wp 07 自訂css 調整wordpress 文字 顏色 背景 寬度等 Daco Note



给评论框加上背景文字的技巧 Wordpress美化教程 仙踪小栈




Wordpress如何設定底圖背景 創作者學苑




建站分享 Wordpress自定义网站背景图片 微笑涛声 Csdn博客




在wordpress中添加背景音乐的方法步骤 快资讯




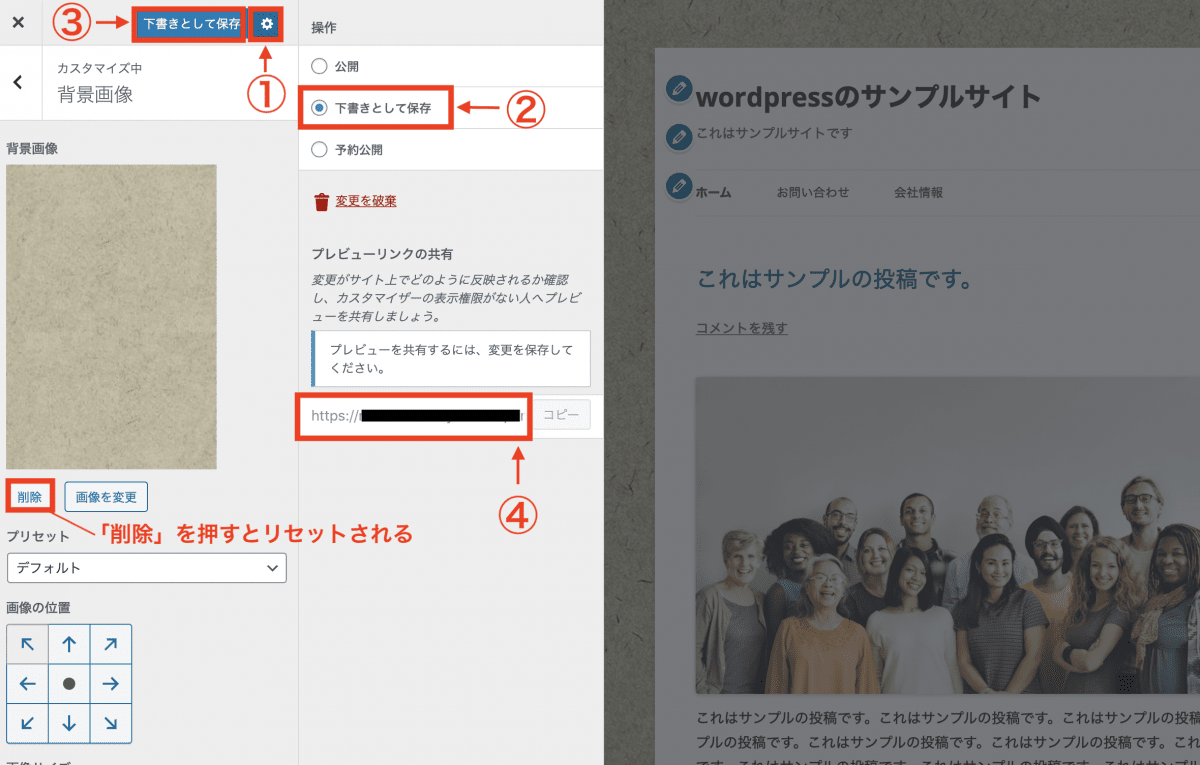
Wordpressに背景画像を設定して固定表示にする方法




Wordpress选择网站布局 盒式或全宽 Code Examples Of Website Development




Wordpress自定义主题和背景时出现致命错误怎么办 Wordpress教程 Wordpress 提供discuz Ecshop Phpcms 帝国cms Css教程 Php教程 Dedecms Wordpress Html教程等cms问题查询




Wordpress 客製後台 變更不同狀態下文章列表欄位背景色 鵠學苑




Wordpress怎么添加背景图片 General Blog




Wordpress 背景 W3cschool




Wordpress怎么添加背景图片 General Blog




如何将背景图像添加到wordpress主题的accelerate 21




Wordpress主题背景色切换黑夜模式wp Dark Mode Wordpress迷




Wordpress の背景画像を設定する方法




Wordpress 手徽标 Pixabay上的免费照片



木纹背景瀑布流图片布局wordpress模板 模板之家cssmoban Com


コメント
コメントを投稿